دسته بندی
-
تجربه ای متفاوت با کدنویسی آنلاین پروژه ها
-
در این مقاله قصد داریم در مورد ابزاری بسیار بسیار حرفه ای و مناسب در زمینه نگارش کدها به صورت کاملا آنلاین و بدون نیاز به نرم افزار صحبت کنم که میدونم بسیار مورد استفاده قرار میگیره .
-
00
-
بازدید این صفحه : ۳۷۰۲تاريخ : 05 آبان 1394
در این مقاله قصد داریم در مورد ابزاری بسیار بسیار حرفه ای و مناسب در زمینه نگارش کدها به صورت کاملا آنلاین و بدون نیاز به نرم افزار صحبت کنم که میدونم بسیار مورد استفاده قرار میگیره . عملا با استفاده از این ابزار شما میتونید عنوان این مقاله که تجربه ای متفاوت با کدنویسی آنلاین پروژه ها هست رو به راحتی محقق کنین ! برای اینکه از چگونگی این ابزار مطلع بشید با من همراه باشید
![]()
گاهی اوقات شاید برای شما هم پیش اومده باشه که خیلی سریع نیاز به ویرایش و یا نوشتن یک سری کد دارید و نرم افزارهایی مثل Dreamweaver و یا notepad++ دراختیار شما نیست البته میدونم که note pad ویندوز همیشه در اختیار هست ولی مطمئنم با هم هم نظر هستید که هیچ وقت ابزار مناسبی برای کدنویسی نبوده و نیست .
در این موقع نیاز به یک ابزار آنلاین همه فن حریف که بتونه همه نیازهای ما رو از لحاظ نوشتن کد های HTML و CSS و حتی JS فراهم کنه احساس میشه و اگر بدونید ابزار آنلاین liveweave همه این امکانات و خیلی امکانات دیگه رو در اختیار شما قرار میده در استفاده ازش شک نمیکنید . در ادامه به معرفی بخش های مختلف liveweave می پردازیم .
ابزار آنلاین liveweave چیست ؟
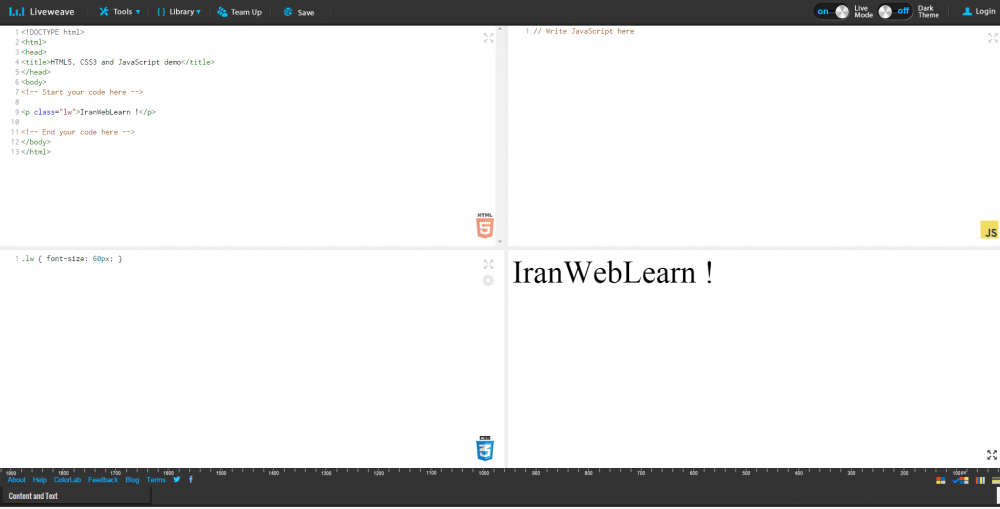
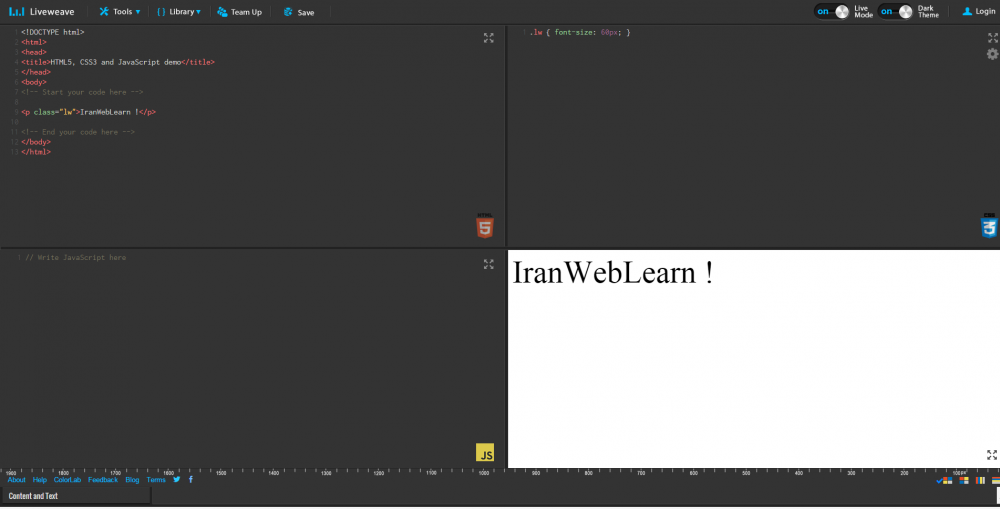
این ابزار که به صورت مجازی امکانات بسیار زیادی رو در اختیار شما قرار میده و شما میتونید با تعریف یک پروژه و شروع به کدنویسی HTML , CSS و JS ، نتیجه نهایی رو در همان صفحه ببینید که چیزی شبیه به نرم افزار Dreamweaver هست . جهت استفاده از این امکانات می بایست به وب سایت liveweave.com مراجعه کنید . در صفحه ابتدایی شما یک workspace 4 بخشی رو مشاهده میکنید . بخش اول HTML 5 و بخش دوم CSS 3 بخش سوم JavaScript و بخش نهایی نمایش نتیجه کدهای نوشته شده به صورت Live . در تصویر زیر میتونید شمای کلی این سرویس رو ببینید :





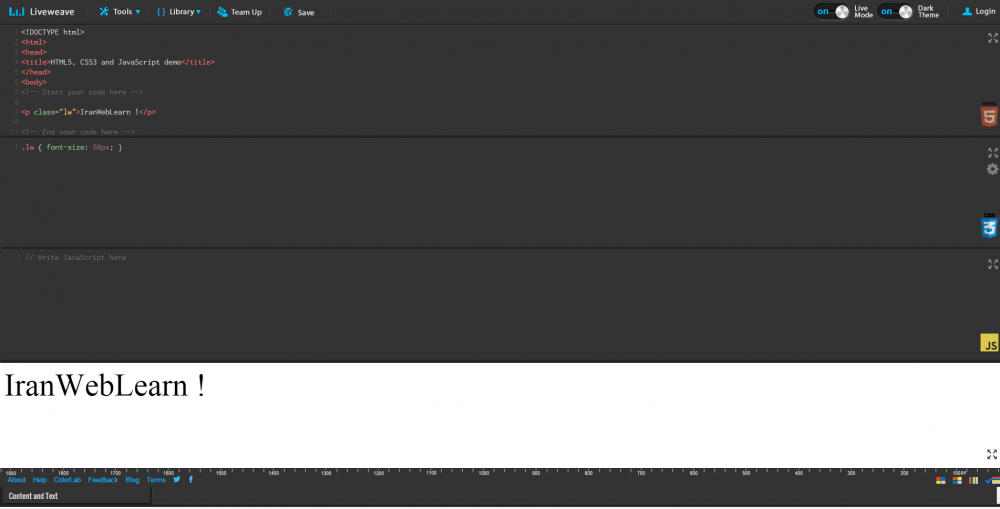
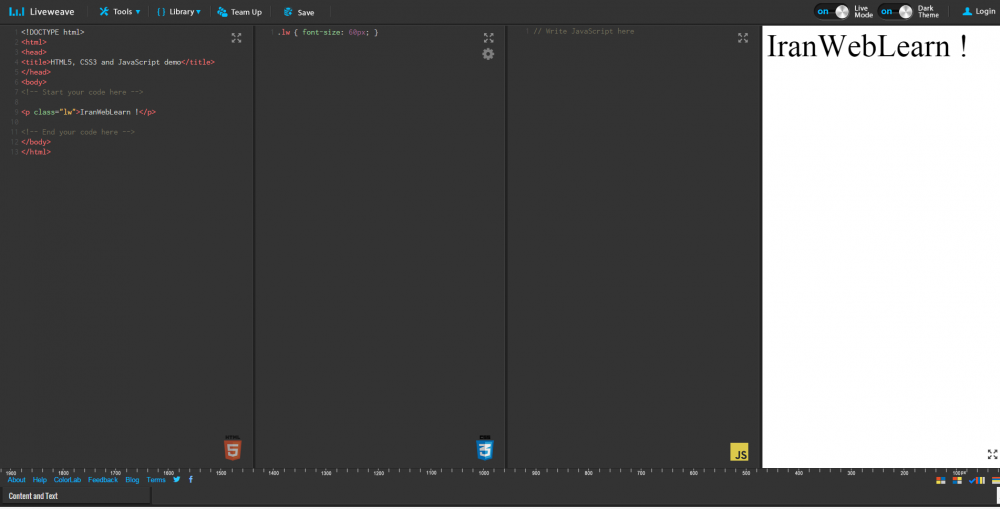
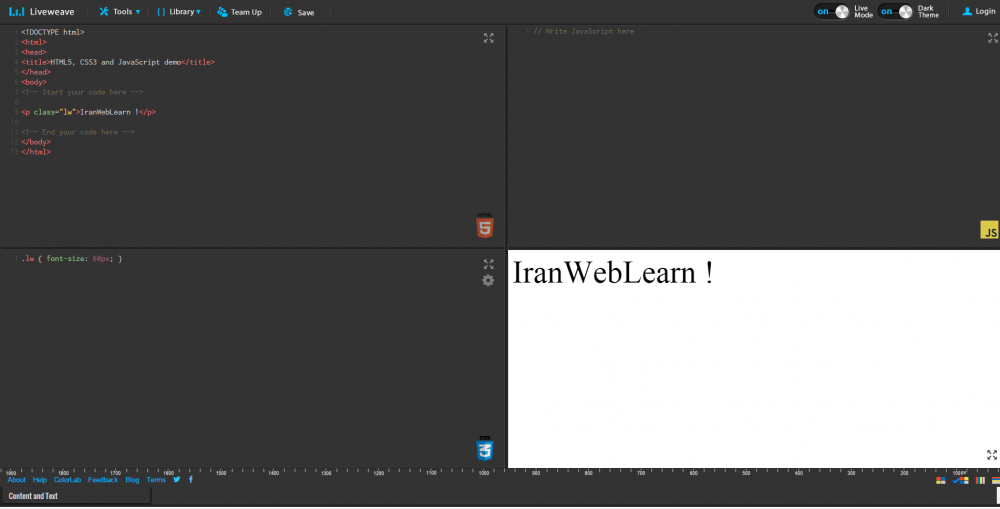
اگر به تصاویر بالا وگوشه سمت راست تصویر نگاه کنید ۴ گزینه رنگی موجود هست . این ۴ گزینه قابلیت تغییر چیدمان و حالت نمایش ۴ بخشی که در بالا توضیح دادم رو برای شما فراهم میکنه . همینطور با گزینه Dark Theme در بالای سایت سمت راست ، قابلیت این رو هم دارید که در صفحه روشن یا تیره کدنویسی کنید همچنین میتونید نمایش زنده یا Live Mode رو هم فعال یا غیر فعال کنید که نتایج کد ها همزمان در کادر چهارم نمایش داده نشود .
در liveweave چه امکانات دیگری داریم ؟
امکانات فراوان که این امکانات همه در منوی بالایی سایت قرار گرفته اند . در ادامه درباره این امکانات توضیح خواهیم داد :
منوی Tools
در این منو در گزینه اول که Template هست شما میتونید کدهای پیش فرض و ابتدایی رو مجددا لود کنید در حقیقت پروژه شما از ابتدا شروع میشه . در گزینه بعدی که Color & Palette Lab هست شما به یک صفحه دیگری منتقل میشید و در اونجا این قابلیت رو دارید که رنگ های مختلفی رو انتخاب کنید ، رنگ های جدیدی بسازید و یک پالت بسیار خوب رنگی با یک عالمه رنگ پیش فرض در دسترس داشته باشید .
در گزینه بعدی یعنی Download این قابلیت رو دارید که پروژه خودتون رو به صورت فایل HTML و یا Zip که شامل همه فایل ها یعنی HTML , CSS , JS میشه دانلود کنید .
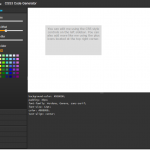
در گزینه بعدی یعنی Generator و در گزینه زیر مجموعه اول Generate LOREM IPSUM text at cursor location میتونید با قرار دادن موس در هر نقطه از کدهاتون و انتخاب این گزینه یک متن پیش فرض یا همان لورم ایپسوم معروف رو فراخوانی کنین . در گزینه زیر مجموعه بعدی یعنی CSS3 Code Generator همونظور که از اسمش مشخصه و شما رو به یک صفحه دیگر منتقل میکنه میتونید کلی امکانات ویژه و جالب مثل Radius and Box Shadow و Text Shadow و Transforms و Columns و Gradient Background و Border and Outline و Background رو در اختیار داشته باشید .


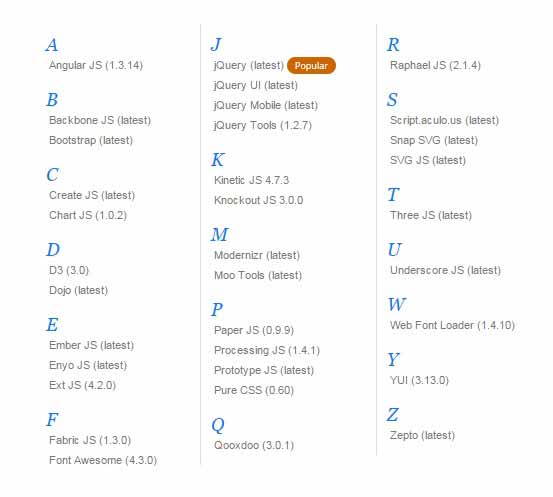
منوی Library
در این منو شما میتونید کلی JS های منتخب و پر کاربرد رو تنها با ۱ کلیک به فایلتون اضافه کنید . این JS ها به شرح زیر هستند :

امکان مدیرتی پروژه به صورت تکی یا گروهی
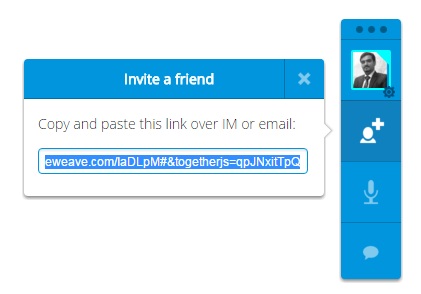
در همان منوی بالا گزینه ای با نام Team UP قرار دارد . با کلیک بر روی این گزینه یک ابزار جدید در سمت راست پایین صفحه پدیدار خواهد شد . در این ابزار شما میتونید با دریافت لینک مختص پروژه و اشتراک گذاری اون بین افراد گروهتون ، افراد مختلف دسترسی به این پروژه داشته باشند و هر فرد با مشخصات خودش کدها رو ویرایش و نگارش کنه .

همونطور که در تصویر بالا میبینید ، شما امکان این رو هم دارید که با افراد مختلف گروهتون در این پروژه به چت کردن متنی بپردازید و یا فایل های صوتی مختلف رو با افراد گروهتون به اشتراک بگذارید . فکر میکنم این همه قابلیت ارزش یک مرتبه استفاده از این سرویسجذاب و کاربردی رو داره . نکته جالبتر اینجاست که امکان عضویت در این سیستم رایگان هست و شما میتونید با عضویت در سیستم پروژه های مختلف رو به صورت همزمان پیش ببرید و مدیریت کنید .
هر نظری در مورد این ابزار آنلاین داشتید خوشحال میشیم از طریق بخش دیدگاه ها با ما در میان بگذارید .
-
خدمات طراحی سایت
-
ویترین اخبار
- راه اندازی سایت نشریه الکترونیک فرهنگ انقلاب اسلامی
- ملاک شناخت یک شرکت طراحی سایت قوی و توانا برای راه اندازی سایت اینترنتی شما چیست؟
- فرا رسیدن نوروز باستانی، یادآور شکوه ایران و یگانه یادگار جمشید جم بر همه ایرانیان پاک پندار، راست گفتار و نیک کردار خجسته باد
- راه اندازی وب سایت اینترنتی ماشین سازی درستگاههای تولید آرد
- راه اندازی وب سایت اینترنتی ملک آریا
- 7 مورد از قابلیتهای غیرمنتظره در iOS 7
- Apex در برابر Nova: مقایسه دو لانچر اندروید
- پاداش 15,000 دلاری برای شکستن قفل TouchID
- نیکون از AW1، اولین دوربین ضد آب با قابلیت تعویض لنز، پرده برداشت
- لومیا 1520 نوکیا و این بار مشخصات فنی، قیمت و زمان عرضه
- رکورد فروش موبایل در دست 8 مدل
- اپل در حال تست نسخه های 701 و702 و 71 سیستم عامل iOS؟
- علت دقیق سرعت پایین اینترنت را نمیدانیم
- بررسی اکسپریا Z1 سونی
- آموزش ساخت ایمیل یاهو پس از حذف ایران!
- سهام توییتر روانه بازار بورس میشود
- تبلیغات تازه مایکروسافت علیه آیفون شکست خورد
- مدیرعامل اینتل: تبلتهای زیر 100 دلاری در تعطیلات سال نوی میلادی از راه میرسند
- 27 شهریور iOS 7 برای آیفونها و آیپدها منتشر میشود
- کنسول بازی جدید سونی با قابلیت های جذاب و قیمت مناسب معرفی شد: Vita TV
- کمپانی دل برای چینی ها لب تاب لوحی می سازد!!!
- ایسوس فون پد 7 اینچی جدید را معرفی کرد: تبلت/تلفن هیبریدی با اسپیکر دو کاناله
- یاهو لوگوی جدید خود را رونمایی کرد
- ایسوس از لپتاپ لمسی و ارزان قیمت X102BA با پردازنده AMD پرده برداشت
- دوباره Moto X و این بار تصویر رندر شده تبلیغاتی آن [بروز شد]
- ولخرجیهای گوگل در حوزه دیتاسنتر ادامه دارد: 6-1 میلیارد دلار در سه ماهه دوم 2013
- تشکیل گروه جهانی« طراحی فناوریهای پوشیدنی» در موتورولا، با استناد به آگهی استخدام این شرکت
- آشنایی با سیستمفایلها و نحوه فرمتکردن درایوهای خارجی در مک
- سرفیس RT هنوز نمرده است
- دانلود کنید: اپلیکیشن VLC برای کاربران iOS منتشر شد
- بررسی همهجانبۀ شایعات پیرامون ساعتهای هوشمند
- تصاویر واضح از آیفون ارزان قیمت در کنار آیفون 5 فاش شد
- تبدیل تصاویر به فرمت ICO و استخراج آیکونها از فایلهای با فرمت EXE و DLL
- نسخه جدید اندروید در 2 مردادماه معرفی میشود
- ال جی از نام G2 برای پرچمدار بعدی خود استفاده میکند
- مشخصات فنی و بنچمارک گلکسی نوت 3 فاش شد
- تصویر و مشخصات جدید آیفون 5S به بیرون درز کرد: صفحه نمایش IGZO، دوربین 12 مگاپیکسل، پردازنده سریعتر و پردازنده گرافیکی چهار هستهای
- آیا میتوان پس از مرگ اطلاعات با ارزش را در اختیار خانواده، دوستان و آشنایان قرار داد؟
- تصاحب Omek توسط اینتل ممکن است باعث شود هرگز نیاز به لمس کامپیوتر خود نباشید
- نسخه جدید تحت وب نقشه گوگل در دسترس همگان قرار گرفت
- تلفن G2 ال جی مجهز به باتری 2540 میلی آمپر ساعتی است
- جزئیات بیشتر از دوربین 20 مگاپیکسلی هونامی: سنسوری بزرگ ولی نه به اندازهی لومیا 1020
- مرور تاریخچه دوربین در گوشیهای برجسته نوکیا
- دریافت استاندارد و رتبه 6 از 10 گوگل توسط سایت شرکت راوک نگار پارس
- بروزرسانی تعدادی از جدیدترین نمونه آثار طراحی سایت های هوشمند راوک نگار پارس
-
نماد اعتماد الکترونیکی
-
آمار بازدید
- کل (online):۱۷۴۷
- اعضاء (online):۰
- میهمان (online):۱۷۴۷
- بازدید امروز::۷۹۸
- بازدید دیروز::۴۰۳۲
- بازدید کل::۳۰۷۷۵۸۰۲



