دسته بندی
-
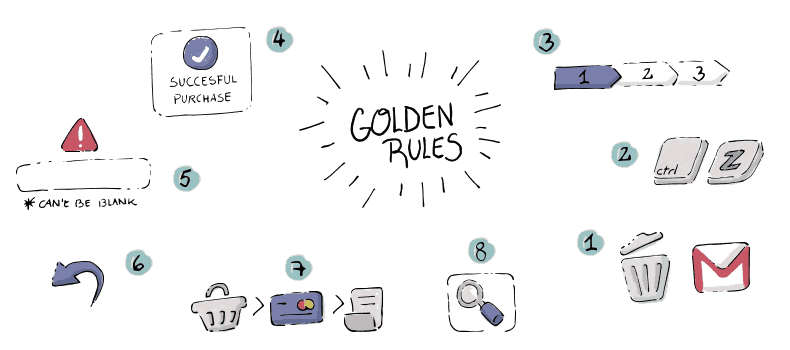
8 قانون طلایی در طراحی رابط کاربری
-
با ما همراه باشید تا با رعایت 8 نکته ساده اما کاربردی، جرقهای در تحوه تعامل خود با کاربرانتان ایجاد کنید.
-
00
-
بازدید این صفحه : ۵۴۲تاريخ : 10 خرداد 1401
قانون اول؛ یکپارچه و سرراست باشید
رنگ، فونت، تصاویر، راهنماها و جملات کوتاه و بلند در سراسر سایت و تمامی عناصر حواسپرتی دیگر را درنظر بگیرید. در یک دنیای مملو از هیجانات و رنگهای مختلف و کال تو اکشنهای جذاب اما سرسامآور، مجالی برای تفکر و انتخاب باقی نمیماند. پس در چنین شرایطی کاربر بازگشت به نقطه امن خود را انتخاب میکند. صفحه نتایج گوگل؛ جایی که از هیاهو خبری نیست!
استفاده از یک پالت رنگی مشخص، فونت استاندارد، سیستم هدایت و ناوبری سرراست و حفظ هارمونی در دیزاین UI اولین نکتهایست که باید در طراحی سایت، محصول یا اپلیکیشن رعایت کنیم. یک دیزاین چشمنواز، نه تنها حس رضایت را در کاربر افزایش میدهد، بلکه در قدم اول اشتیاق او را برای ماندن و گشتن در صفحات وبسایت ما، بالا میبرد.
قانون دوم؛ میانبرها را دست کم نگیرید
دنیای خستهکننده بدون CTRL+C و CTRL+V را تصور کنید! کلیدهای میانبر نقشی اساسی در ایجاد یک تجربه کاربری موفق دارند. هرچقدر هم که سایت یا محصول شما ساده و قابل دسترس باشد، بدون داشتن کلیدهای میانبر نمیتوانید راحتی دلخواه کاربر را به او هدیه کنید.
تعبیه فرمانهایی برای سادهترکردن حرکت کاربر در سایت یا اپلیکیشن، سبب میشود فرصت عمیقشدن کاربر در امکانات و قابلیتهای سایت و اپلیکیشن، فراهم باشد.
قانون سوم؛ فیدبکهای آموزنده بدهید
هیچگاه از هدایت کاربرانتان غافل نشوید. راهنماییهای کوتاه میتوانند استفاده از قابلیتهای مختلف سایت را برای کاربران سادهتر کنند.
مثلاً در انتخاب پسورد، هر سایت ممکن است شرایط مخصوص به خود را داشته باشد. پسوردهای قابل قبول برای وبسایتهای مختلف ممکن است به حروف کوچک و بزرگ نیاز داشته باشند یا کاراکترهایی بیشتر یا کمتر از 10 عدد را بپذیرند. جملات کوتاهی برای اعلام این ویژگیهای خاص به کاربران، میتواند آنها را از سردرگمی تجات دهد.
قانون چهارم؛ کاربرانتان را در حدس و گمان قرار ندهید
تصور کنید در یک مسابقه دو هستید و و با فاصله زیادی از بقیه شرکتکنندگان، به انتهای خط مسابقه میرسید. در این لحظه انتظار چه چیزی را دارید؟ بنری برای تبریک اولشدن در مسابقه، دست و جیغ تماشاگران و حتی شاید حلقه گلی که به نشانه بُرد، بر گردن شما آویخته میشود.
حال در چنین شرایطی، اگر خط پایان را رد کنیم و صدایی جز سکوت نشنویم، نه تنها به بردمان شک میکنیم، حتی ممکن است به درستیِ مسیری که در آن دویدهایم هم مشکوک شویم.
بیایید جای دونده خوشاقبال را با یک کاربر مشتاق به فعالیت در سایتمان جابجا کنیم. کاربر فضای وب مانند یک دونده، نیاز دارد پس از اقداماتی مانند ثبت نام در سایت یا خرید از آن، با پیامی مواجه شود که نشانه اتمام پروسه باشد.
با مطلعکردن کاربر از اتمام فرآیند عملیات، نه تنها فرصتی برای تقدیر و تشکر از او ایجاد میکنید، بلکه کاربر را برای آغاز یک فرآیند جدید آماده و هدایت خواهید کرد.
پس پیشنهاد میکنیم کاربرانتان را در حدس و گمانِ رسیدن به خط انتهایی قرار ندهید و پیش از رسیدن به مرحله گیجی و نگرانی، با یک صفحه جدید یا پیام کوتاه، پایان عملیات را اعلام کنید.

قانون پنجم؛ راهحلهای ساده برای رفع ارورها را فراموش نکنید
آیا ارور خاطرهانگیز ویندوز XP را بهخاطر دارید؟ یک صفحه تیره، ساختهشده از اعداد و کدهایی که حتی نمیدانستیم چه معنایی میدهند. در مواجهه با آن ارور نامفهوم، تنها راه نجات دکمه esc بود که طبق یک قانون نانوشته، همهمان از آن استفاده میکردیم و بهطرز جالبی، نتیجه میگرفتیم!
اما بهمرور و با شناختهشدن اهمیت تجربه کاربر، ارورها برای کاربرهای مختلف قابل فهمتر و حتی گاهی خلاقانه شدند.
اگرچه ممکن است در نگاه اول صفحات و پیغامهای ارور و خطا چندان بااهمیت بهنظر نرسند، با این حال نقش بسیار پررنگی در تجربه کاربر خواهند داشت. بدترین کاری که میتوانید بکنید آن است که صفحات یا پیغامهای ارور را تخصصی و با زبان اختصاصی کدنویسی نمایش دهید. در این صورت کاربر نه تنها مشکل پیشآمده را نمیفهمد، بلکه راه حلی مناسبی هم برای رفع آن پیدا نخواهد کرد.
قانون ششم؛ کاربران را با «شروعِ از اول» تنبیه نکنید!
در طراحی و دیزاین UI ابتدا سعی کنید با هدایت صحیح کاربر، اشتباهکردن را به حداقل برسانید. با این حال این جمله نباید در ذهن شما موجب آن شود که کاربر را از اشتباهکردن بترسانید!
فرض کنید کاربر یک سایت هستید و پس از صرف چندین دقیقه زمان برای پرکردن یک فرم چند صفحهای، به خاطر میآورید بهطور تصادفی برخی اطلاعات را اشتباه وارد کردهاید. اگر سایت یا اپلیکیشنی که درحال استفاده از آن هستیم UI مناسبی نداشته باشد، ممکن است با خطایی مواجه شویم که ما را مجبور به پرکردن مجدد فرمها میکند؛ آن هم از صفحه اول! احتمالاً میتوانید تصور کنید این شرایط چقدر آزاردهنده و خستهکننده خواهد بود.
اشنایدرمن در کتاب خود اینگونه توضیح میدهد: «توجه به قانون ششم، اضطراب کاربران را تسکین میدهد. زیرا آنها میدانند که خطاها قابل بازگرداندن هستند. به همین دلیل حتی به کاوش در گزینههای ناآشنا نیز تشویق میشوند.»
پس بهتر است به کاربرانتان اجازه دهید به صفحات برگردند و اشتباهات خود را بهراحتی تصحیح کنند؛ بدون اینکه نیازی به شروع دوباره داشته باشند.
یکی از بهترین نمونههای این گزینه، آپشن Undo و دسترسی به تاریخچه فعالیتها در برنامههای ادوبی است. تصور کنید درحال طراحی یک پوستر در محیط Photoshop هستید؛ بخش History در این ابزار محبوب، به ما اجازه میدهد بدون آنکه نگران از بین رفتن اطلاعاتمان باشیم طراحی کنیم و درصورت نیاز، به چندین حرکت قبلی خود بازگردیم.
قانون هفتم؛ کنترل اوضاع را به دست کاربر بدهید
کاربران باتجربه شدیداً مایلند هنگام کار با یک محیط جدید، احساس کنند مسئول فضا هستند و مدیریت آن را خودشان در دست گرفتهاند. اشنایدرمن در این باره میگوید: «کاربران غافلگیری یا تغییر در الگوهای رفتاری آشنا را نمیخواهند. آنها از سختیِ دریافت اطلاعات حیاتی، ناتوانی در بهدستآوردن نتایج دلخواه و توالیهای خستهکننده برای ورود دوباره و دوباره اطلاعات متنفر خواهند بود!»
بهتر است در طراحی User Interface مسیر را به گونهای بچینید که کاربر احساس کند خود او کنترل اوضاع را در دست دارد و مسیر برای او از پیش نوشتهشده نیست.
یکی از بهترین و موفقترین نمونههای ایجاد حس کنترل برای کاربر، پیغامهای خروج از برنامه در مایکروسافت آفیس است. پس از آنکه شما برای خروج دکمه Exit یا ضربدر را میزنید، سیستم از شما سؤال میکند آیا قصد خروج از صفحه را بدون ذخیرهکردن کار را دارید یا خیر. این نه تنها باعث می شود کاربر احساس کنترل کند، بلکه تضمین میکند که در صورت خروج تصادفی، زحمات او از بین نخواهد رفت.
قانون آخر؛ بر روی حافظه کوتاهمدت کاربر پافشاری نکنید
به نقل از گزارشگر Live Science، تفاوتی ندارد بسیار باهوشید یا فردی با میزان هوش معمولی هستید؛ حافظه فعال شما در هر بار بهخاطر سپردن اطلاعات، با یک محدودیت 3 الی 4تایی مواجه است. این بدان معناست که ما بهعنوان طراحان UI باید تا جای ممکن بار بخاطرسپردن اطلاعات مختلف را از روی دوش کاربران برداریم.
-
خدمات طراحی سایت
-
ویترین اخبار
- راه اندازی سایت نشریه الکترونیک فرهنگ انقلاب اسلامی
- ملاک شناخت یک شرکت طراحی سایت قوی و توانا برای راه اندازی سایت اینترنتی شما چیست؟
- فرا رسیدن نوروز باستانی، یادآور شکوه ایران و یگانه یادگار جمشید جم بر همه ایرانیان پاک پندار، راست گفتار و نیک کردار خجسته باد
- راه اندازی وب سایت اینترنتی ماشین سازی درستگاههای تولید آرد
- راه اندازی وب سایت اینترنتی ملک آریا
- 7 مورد از قابلیتهای غیرمنتظره در iOS 7
- Apex در برابر Nova: مقایسه دو لانچر اندروید
- پاداش 15,000 دلاری برای شکستن قفل TouchID
- نیکون از AW1، اولین دوربین ضد آب با قابلیت تعویض لنز، پرده برداشت
- لومیا 1520 نوکیا و این بار مشخصات فنی، قیمت و زمان عرضه
- رکورد فروش موبایل در دست 8 مدل
- اپل در حال تست نسخه های 701 و702 و 71 سیستم عامل iOS؟
- علت دقیق سرعت پایین اینترنت را نمیدانیم
- بررسی اکسپریا Z1 سونی
- آموزش ساخت ایمیل یاهو پس از حذف ایران!
- سهام توییتر روانه بازار بورس میشود
- تبلیغات تازه مایکروسافت علیه آیفون شکست خورد
- مدیرعامل اینتل: تبلتهای زیر 100 دلاری در تعطیلات سال نوی میلادی از راه میرسند
- 27 شهریور iOS 7 برای آیفونها و آیپدها منتشر میشود
- کنسول بازی جدید سونی با قابلیت های جذاب و قیمت مناسب معرفی شد: Vita TV
- کمپانی دل برای چینی ها لب تاب لوحی می سازد!!!
- ایسوس فون پد 7 اینچی جدید را معرفی کرد: تبلت/تلفن هیبریدی با اسپیکر دو کاناله
- یاهو لوگوی جدید خود را رونمایی کرد
- ایسوس از لپتاپ لمسی و ارزان قیمت X102BA با پردازنده AMD پرده برداشت
- دوباره Moto X و این بار تصویر رندر شده تبلیغاتی آن [بروز شد]
- ولخرجیهای گوگل در حوزه دیتاسنتر ادامه دارد: 6-1 میلیارد دلار در سه ماهه دوم 2013
- تشکیل گروه جهانی« طراحی فناوریهای پوشیدنی» در موتورولا، با استناد به آگهی استخدام این شرکت
- آشنایی با سیستمفایلها و نحوه فرمتکردن درایوهای خارجی در مک
- سرفیس RT هنوز نمرده است
- دانلود کنید: اپلیکیشن VLC برای کاربران iOS منتشر شد
- بررسی همهجانبۀ شایعات پیرامون ساعتهای هوشمند
- تصاویر واضح از آیفون ارزان قیمت در کنار آیفون 5 فاش شد
- تبدیل تصاویر به فرمت ICO و استخراج آیکونها از فایلهای با فرمت EXE و DLL
- نسخه جدید اندروید در 2 مردادماه معرفی میشود
- ال جی از نام G2 برای پرچمدار بعدی خود استفاده میکند
- مشخصات فنی و بنچمارک گلکسی نوت 3 فاش شد
- تصویر و مشخصات جدید آیفون 5S به بیرون درز کرد: صفحه نمایش IGZO، دوربین 12 مگاپیکسل، پردازنده سریعتر و پردازنده گرافیکی چهار هستهای
- آیا میتوان پس از مرگ اطلاعات با ارزش را در اختیار خانواده، دوستان و آشنایان قرار داد؟
- تصاحب Omek توسط اینتل ممکن است باعث شود هرگز نیاز به لمس کامپیوتر خود نباشید
- نسخه جدید تحت وب نقشه گوگل در دسترس همگان قرار گرفت
- تلفن G2 ال جی مجهز به باتری 2540 میلی آمپر ساعتی است
- جزئیات بیشتر از دوربین 20 مگاپیکسلی هونامی: سنسوری بزرگ ولی نه به اندازهی لومیا 1020
- مرور تاریخچه دوربین در گوشیهای برجسته نوکیا
- دریافت استاندارد و رتبه 6 از 10 گوگل توسط سایت شرکت راوک نگار پارس
- بروزرسانی تعدادی از جدیدترین نمونه آثار طراحی سایت های هوشمند راوک نگار پارس
-
نماد اعتماد الکترونیکی
-
آمار بازدید
- کل (online):۱۲۷۱۳
- اعضاء (online):۱
- میهمان (online):۱۲۷۱۲
- بازدید امروز::۳۱۷۷
- بازدید دیروز::۶۰۰۹
- بازدید کل::۳۰۱۰۲۸۳۰
-
تبلیغات



